有些常見的功能,每次都要一直重複打,有夠麻煩!還可能會忘記之前打的形式,結果每筆紀錄明明是一樣的類別,卻名稱有一些不同而很難辨識。所以我今天要加上類別分類功能,來讓使用者可以按照類別來查看紀錄。
首先我們要在HTML表單中加入一個下拉選單,裡面有各式各樣的類別,我這裡先選幾個加就好。
<select id="category">
<option value="food">食物</option>
<option value="transport">交通</option>
<option value="entertainment">娛樂</option>
<option value="study">學習</option>
<option value="sport">運動</option>
<option value="medical">醫療</option>
<option value="other">其他</option>
</select>
首先,基本上需要輸出類別的地方都需要放這兩行,來接收使用者選擇的類別。(包含加入支出、加入收入、編輯支出、編輯收入等)
let categorySelect = document.getElementById("category");
let category = categorySelect.options[categorySelect.selectedIndex].text;
接著,編輯中的過程也需要加上選擇框,讓使用者可以重新編輯類別。
let categorySelect = document.createElement("select");
categorySelect.innerHTML = document.getElementById("category").innerHTML;
for (let i = 0; i < categorySelect.options.length; i++) {
if (categorySelect.options[i].text === expense.category) {
categorySelect.selectedIndex = i;
break;
}
}

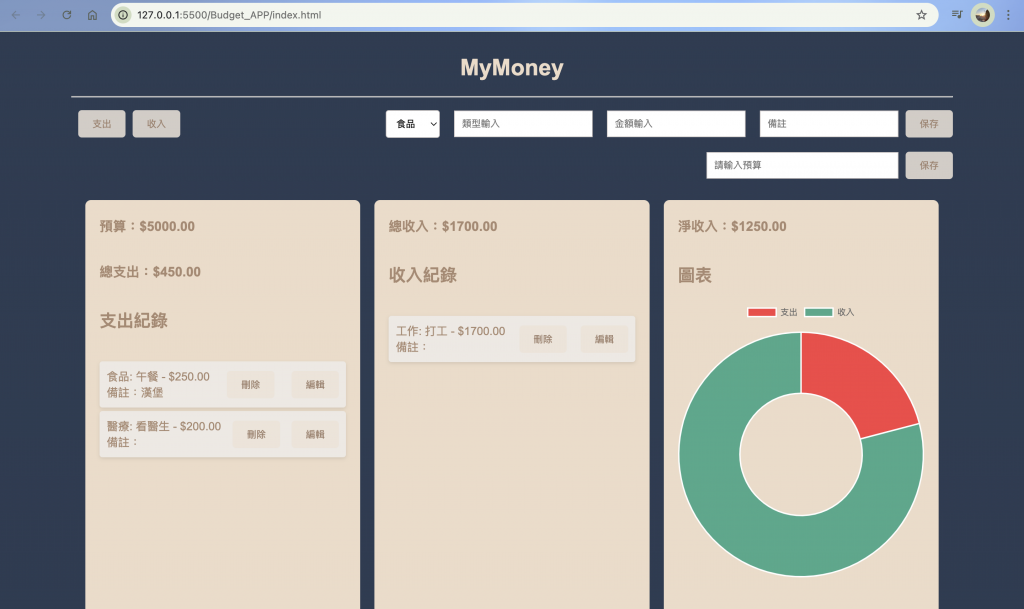
目前測試功能都是沒有問題的,重新載入以及編輯也都能正常運行,但有些地方之後有時間會想更改,例如之前使用按鈕來決定支出或收入,這部分想改成像分類下拉式選單一樣,另外,若有時間也希望類別的下拉式選單能隨著支出、收入做出一點變化,分別針對支出和收入。
